To allow you greater flexibility our PDF generator will not scale your logo to fit any space automatically. This means that if you upload a large logo it will not be scaled down to fit within a predetermined field, and may result in the logo appearing much too large (or small) for the document. You can overcome this by adjusting the size of the uploaded logo by the following means.
Setting Logo Size (Basic)
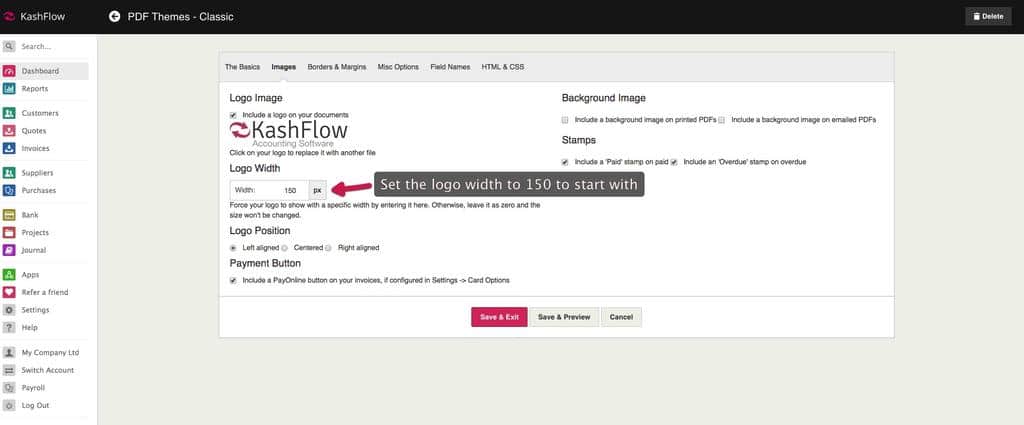
KashFlow handles the amendment of your Logo size by allowing you to amend the width, with which it will automatically adjust the height accordingly. To adjust the width you will need to navigate to:
Settings > PDF Themes > Click on the appropriate PDF Theme > Images > Logo Width > Try setting a size between 150 – 300 pixels, initially > Save & Preview
If the size you set above does not meet your requirements, you can edit the width at any point after saving by repeating the steps above.
Setting Logo Size (Advanced)
If you wish to amend the height and/ or the width of your uploaded logo, you will have to amend the HTML and CSS code for the PDF Theme. You can do this by navigating to:
Settings > PDF Themes > Click on the appropriate PDF Theme > HTML & CSS > DOCUMENT.HTML
Then of the div Element (around Line 12) with:
id=”logo”
define the following class:
class=”logosize”
A “div Element” looks like this:
<div id=”logo”>.
Please note you can can name the class anything you wish, as long as it is reflected in the following…
now, navigate to DOCUMENT.CSS tab, and add the following container anywhere you consider appropriate:
.logosize img{
width: *px;
height: *px;
}
Where * is to be replaced with a number you require